Nel Maggio 2020 Google ha annunciato l’introduzione di una serie di metriche per la valutazione della UX dei siti web. Tali metriche determinano la qualità di un sito web rispetto alla navigazione degli utenti. Ma entriamo un po più nel dettaglio.

Quali sono e cosa sono i Core Web Vitals
La misurazione dell’esperienza di navigazione degli utenti viene fatta da Google attraverso la valutazione dei cosiddetti Web Vitals. All’interno dei Web Vitals possiamo individuare 3 parametri fondamentali chiamati “Core” che sono dei veri e propri indicatori di velocità, tempo di risposta e stabilità dei siti Web.
Google ritiene queste metriche fondamentali ai fini della misurazione della UX e nel 2021 stanno diventando a tutti gli effetti dei fattori di ranking.
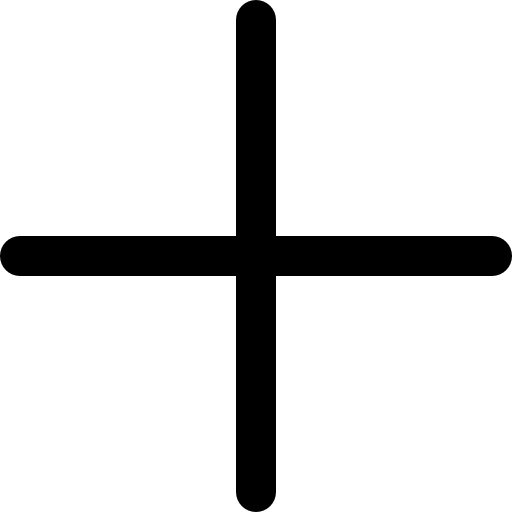
Questi sono i tre fattori principali
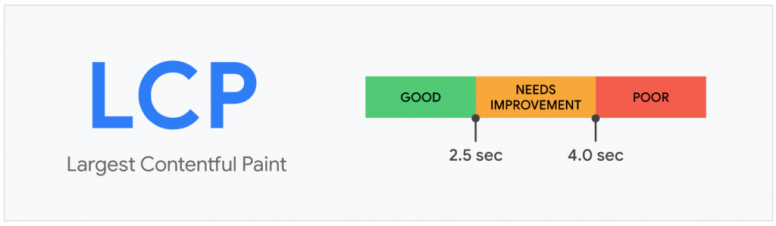
- LCP: Largest Contentful Paint – Velocità di caricamento (loading)
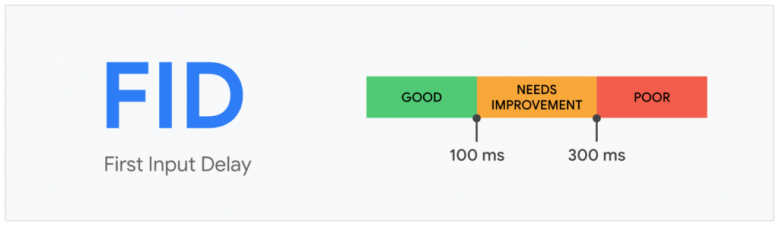
- FID: First Input Delay – Interattività della pagina (interctivity)
- CLS: Cumlative Layout Shift – Stabilità visiva del caricamento (visual stability)
Largest Contentful Paint (LCP)

La metrica LCP indica il tempo di rendering dell’elemento più grande (Largest) visibile all’interno della schermo quando si carica il sito e misura la performance del caricamento. Ciò che conta è quello che appare nella viewport di apertura del sito mentre tutto quello che è “below the fold” non viene considerato.
First Input Delay (FID)

Il First Input Delay è il tempo trascorso tra la prima interazione di un utente con una pagina del sito (ad esempio il clic su un collegamento, un pulsante o qualsiasi listener JavaScript) e il momento in cui il browser risponde effettivamente a quell’interazione. Misura l’interattività in base al tempo che il browser impiega a rispondere agli input dell’utente. Altre interazioni, come lo scorrimento e lo zoom, sono azioni continue e non sono considerate.
Cumulative Layout Shift (CLS)

Il Cumulative Layout Shift misura lo spostamento degli elementi visibili e i cambiamenti di layout che arrivano all’improvviso e si verificano durante l’intera durata della visita della pagina causando uno shift dopo il caricamento dell’area del sito dovuto al ridimensionamento, con un effetto piuttosto fastidioso.
Conclusioni
In definitiva possiamo concludere dicendo che l’introduzione dei Core Web Vitals da parte di Google sottolinea il fatto che l’obiettivo principale rimane quello di creare siti facili e veloci da navigare, soprattutto per gli utenti che navigano da dispositivi mobile. Sottovalutare questi aspetti non solo rischia di diminuire le conversioni del nostro sito ma il pericolo è rimanere confinato alle posizioni più basse della SERP.